Markdown 是一種簡單、易學的標記語言,它使我們可以快速進行格式化而不需要複雜的 HTML 語法。今天,我們將學習一些基本的 Markdown 語法,包括標題、列表、連結、圖片、代碼等。
請在 Google Colab 中建立一個新的筆記本,檔名命名為 markdown.ipynb,並點選 +text 按鈕來輸入 Markdown 語法。
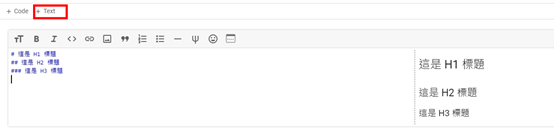
標題使用 # 來表示,# 的數量決定了標題的層級。例如:
# 這是 H1 標題
## 這是 H2 標題
### 這是 H3 標題

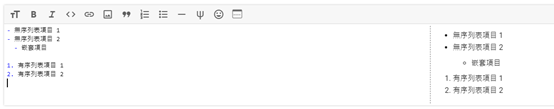
有序列表和無序列表是 Markdown 中常用的格式:
-、* 或 + 來表示。1.、2. 來表示。- 第一項
* 第二項
+ 第三項
1. 第一項
2. 第二項
3. 第三項

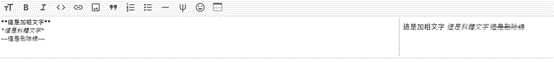
你可以使用簡單的語法來讓文字加粗、斜體或添加刪除線。
**文字** 或 __文字__
*文字* 或 _文字_
~~文字~~
這是 **加粗** 的文字。
這是 *斜體* 的文字。
這是 ~~刪除線~~ 的文字。

連結和圖片的語法類似,不過連結使用方括號加上括號,圖片則在前面加上 !。
[Google](https://www.google.com)


Markdown 支援行內代碼和多行代碼區塊:
`)來表示。這是一段行內代碼:`print("Hello, World!")`
# 這是一段 Python 程式碼
def hello_world():
print("Hello, World!")

區塊引用使用 > 符號來表示,可以用於引言或強調某些內容。
> 這是一段區塊引用,可以用來強調重要的資訊。

分隔線可以使用三個或更多的 -、* 或 _ 來創建,這通常用於分隔不同的章節或段落。
---

你可以使用簡單的管道符號(|)來創建表格:
| 名字 | 年齡 | 職業 |
| ---- | ---- | ------ |
| Alice| 25 | 工程師 |
| Bob | 30 | 設計師 |

今天我們學習了 Markdown 的基礎語法,包括:
這些基本語法能夠幫助你快速整理文件、寫作網頁內容,或者記筆記。接下來,我們將學習資料框的合併與連接。
